시맨틱 웹
웹 문서를 구조화하여 검색 엔진이 의미 있는 내용 탐색에 용이한 웹
시맨틱 태그
- 문서의 구조와 의미를 표현하는 태그
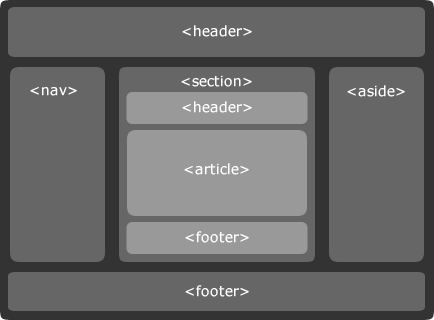
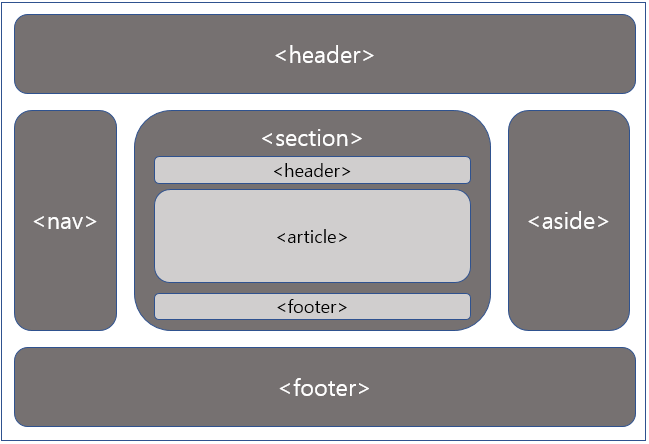
- <header>,<section>,<article>,<main>,<summary>,<mark>


<header> 머릿말
<nav> 하이퍼링크. 페이지 내 목차 생성 위해 사용됨
<section> 문서의 장, 절을 구성하는 역할. 헤딩 태그로 색션의 주제 기재
<article> 본문과 관련있지만, 독립적 콘텐츠를 담는 영역
<aside> 본문 흐름에서 벗어난 팁, 짤막한 기사들
<footer> 꼬리말, 저자, 저작권
- 작성 후 끝나는 게 아니라 CSS 이용해서 설정해야 함
- margin padding height width background
시멘틱 블록 태그
<figure> 본문에 삽입된 그림, 동영상, 소스코드 등을 블록화
<figure id="1-1">
<figcaption>alert()함수 활용</figcaption>
<pre>
<code>function f(){alert("경고합니다");}</code>
</pre>
</figure><details> 감추기
<summary> 감추기 제목
<detail>
<summary>제목</summary>
<p>내용</p>
</detail><mark> 중요한 정보임을 표시 </mark>
<time>9:00</time>
난이도 표시
<meter value="0.8" max="1.0">80%</meter>
진행정도 표시(20%)
<progress value="2" max="10"></progress>
웹 폼(폼)
- 웹 페이지를 통해 사용자 입력을 받는 폼
- 폼요소: input, textarea 등 다양한 태그들
<form name="폼제목" action="폼 데이터 처리할 웹서버 응용 프로그램" method="get">
사용자 id: <input type="text" size="15" value=""><br>
비밀번호 : <input type="password" size="15" value="">
<input type="submit" value="완료">
<textarea cols="열 개수" rows = "행 개수" name="요소 이름" wrap="자동줄바꿈 처리 지정">
출력할 텍스트
여러줄 입력 가능
</textarea>
</form><label> 캡션 감싸기
<input type="color" value="blue">
<input type="email" placeholder="id@host">
<fieldset> 폼 요소들을 그룹으로 묶어 나타냄. 이때 제목 태그는 <legend>
'학교수업 > 웹 프로그래밍' 카테고리의 다른 글
| 5. CSS 고급활용 (0) | 2022.06.07 |
|---|---|
| 4. CSS (0) | 2022.06.06 |
| 웹 프로그래밍 중간고사 복원 (0) | 2022.04.25 |
| ch4. CSS (0) | 2022.04.20 |
| ch1. 웹 프로그래밍과 HTML5 개요 (0) | 2022.04.19 |